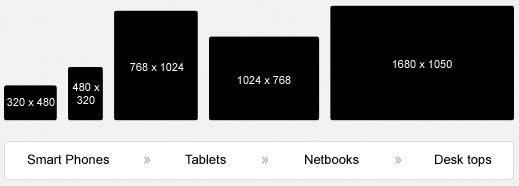
Não quero só responder essa pergunta, mas também apresentar como isso é fundamental para a sobrevivência de seu blog a longo prazo. Os layouts de sites que usam uma estrutura responsiva (responsive) são adaptados para qualquer tipo de tela ou aparelho móvel (tablets e celulares), usando apenas códigos HTML e CSS. Isso torna o seu blog mais amigável ao usuários e muito atraente para o Google.
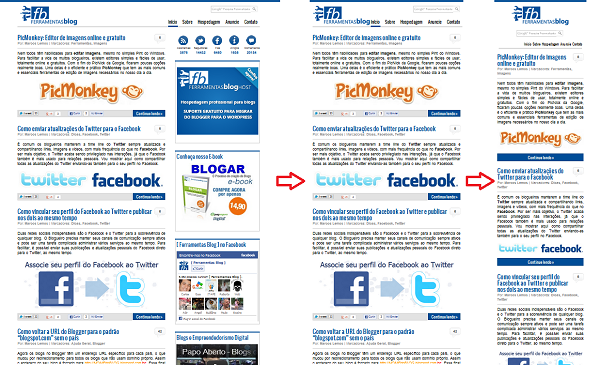
A melhor forma de explicar o que é e como funciona um “Responsive Design” (Layout Responsivo) para sites e blogs, é na prática mesmo. Você deve estar navegando pelo [ Ferramentas Blog ] usando a tela maximizada (tela cheia) do navegador. Se você restaurar e mexer nas bordas do navegador, escolhendo o tamanho da janela, verá que o nosso layout se adapta e ajusta as larguras.
Melhor ainda se você tem um iPhone/iPad, um smartphone ou Tablet e acessar o endereço do [ Ferramentas Blog ]. Verá que ele se ajusta à sua tela também sem precisar entrar num endereço específico para aparelhos móveis. Sem redirecionamentos, outras URLs ou aplicativos pesados. Um único layout de blog que se ajusta à tela que o usuário estiver usando:

Este é um brilhante trabalho do Claudio Sanches, nosso editor de desenvolvimento e WordPress, que criou nosso atual layout, idealizando todas essas funcionalidades.
O recurso não é exclusivo, mas é relativamente novo. Já usamos esse formato aqui no Blog desde que migramos para o WordPress, em Fev/2011. Tal formato tornou nosso blog mais eficiente e amigável para todo tipo de visitante, especialmente aqueles que usam tablets e celulares na maior parte do tempo em que navegam.
Além de ajustar as larguras e tamanhos dos elementos, os espaços são rearranjados, partes podem sumir ou mudar de lugar, e inclusive pode-se ajustar o tamanho da fonte, das imagens e das telas de vídeos.

Vantagens do layout Responsivo
Esse tipo de estilo de layout para sites e Blogs, além de ser conhecido como “Responsive Design”, e não pode ser confundido com os antigos “fluidos“. As vantagens de usar tal recurso são óbvios.
- Um único layout para várias tipos de tela;
- Deixa o site/blog mais leve para aparelhos móveis;
- Evita redirecionamentos do endereço;
- Não precisa de aplicativos ou plugins para identificar o formato da tela;
- Evita conteúdo duplicado e punições dos mecanismos de busca;
- É mais amigável para o visitante.
A principal vantagem está mesmo na funcionalidade para o visitante, mas outra considero a mais importante. Do ponto de vista das técnicas de SEO, esse tipo de layout/design facilita a otimização e evita erros na hora de criar os redirecionamentos. Seu blog não precisará ter um endereço separado para ser acessado via aparelhos móveis, por exemplo.
Um único endereço URL é mais fácil de memorizar. Para o Google você só precisará submeter um único sitemap no Webmaster Tools e trabalhar as técnicas de SEO gerais, buscando um mesmo nível de indexação para todo o conteúdo do blog, sem duplicar seu trabalho.

Como ter um layout Responsivo?
Nem todo layout, Tema ou template pode ser adaptado para usar estilosresponsíveis (Responsive Design) e isso não é tão simples de ser implementado. O mais recomendável é contratar um desenvolvedor que crie o seu layout já pensando nessas estruturas.
Existem modelos de layout Responsivo gratuitos, inclusive o Theme padrão do WordPress.org já vem com esse recurso, sem você precisar fazer nenhuma adaptação. O Blogger não tem Templates padrões com essa função, apenas os novosVisualizações Dinâmicas fazem isso, mas tem um redirecionamento para layout para celulares (o que não é a mesma coisa), mesmo assim existem templates de terceiros que podem ser instalados e usados.
Se você quer alguém que crie um Template de Blogger Responsivo para seu blog no Blogger (BlogSpot), recomendo que procure o CrieWeb.com e solicite um orçamento. Esse pode ser um ótimo investimento em seu blog.
Também pode-se comprar um layout Premium por um preço muito baixo, quase exclusivo, para praticamente todos os estilos de blogs. Aqui tem 250 modelos de layout premium para WordPress.
Cada tipo de blog e cada estilo de blogueiro necessita de um formato de layout específico que funcione bem em qualquer tipo de tela ou plataforma. Esta é a tendência de agora em diante na internet e é bom deixar o seu blog pronto para essas mudanças e novidades.















0 comentários:
Postar um comentário